I Tried Creating a Game Using OpenAI
The impressive (and concerning) technology could soon put many programmers and artists out of work

I recently had a conversation with a colleague at work regarding autonomous vehicles and all the ethical conundrums that come with that type of technology. I shared with him my experience of being in a car that practically drove itself from Abu Dhabi all the way to Dubai (which is just a single highway) on its own, knowing when to stop, when to slow down, when there were other cars on its sides, and even when there was a red light ahead. At the start, it’s a bit scary, but once you get used to it, it feels completely normal.
He, then, shared with me numerous of similar technologies which are based on artificial intelligence. He showed me two websites which I had heard about, but couldn’t really believe how well they functioned: ChatGPT and Dall.E.
For those unaware, ChatGPT has the ability to answer all of your questions (except for those based on current events) while Dall.E can create any type of art you ask it to. In the short demonstration I was given, both systems seemed eerily accurate, so I decided to try them out for myself.
I wondered what would happen if you wished to make a video game, had absolutely zero knowledge of programming or coding, and had access to OpenAI — something that anyone with a functioning Google or Facebook account can access.
Written below is my dialogue with ChatGPT in my attempt to create a video game. As a reminder, I know nothing about programming.

My conversation with ChatGPT
ChatGPT: Hello! How can I help you today?
Alex: Can you help me do some basic programming for a video game?
ChatGPT: Sure, I'd be happy to help! What programming language are you using for your game? Do you have a specific task or feature that you'd like to implement?
Alex: What type of programming languages are there?
ChatGPT: There are many programming languages out there, and new ones are being developed all the time. Some popular programming languages include:
- C: a general-purpose, imperative programming language that supports structured programming, lexical variable scope, and recursion, with a static type system.
- C++: an extension of the C programming language that was designed to be an efficient and flexible language for a wide range of applications.
- C#: a modern, object-oriented programming language developed by Microsoft that is designed to be simple, safe, and powerful.
- Java: a class-based, object-oriented programming language that is designed to be simple, easy to learn, and easy to write, compile, and debug.
- Python: a high-level, interpreted programming language that is widely used in scientific computing, data analysis, and artificial intelligence applications.
- JavaScript: a high-level, interpreted programming language that is widely used for building web applications.
These are just a few examples, but there are many other programming languages out there as well.
Alex: Okay then, can you help me do some basic programming for a video game using JavaScript as a programming language?
ChatGPT: Certainly! JavaScript is a popular choice for building video games, especially browser games. Here are a few basic concepts that you might find helpful as you start building your game:
- The canvas element: You can use the HTML5 canvas element to draw graphics on the web page. You can use JavaScript to draw images, shapes, and animations on the canvas.
- Game loop: Most games have a loop that runs continuously, updating the game state and redrawing the game screen. You can use JavaScript's setInterval function to create a game loop.
- Sprite sheets: You can use sprite sheets to organize and display animation frames. You can use JavaScript to draw a specific frame from the sprite sheet on the canvas.
- User input: You can use JavaScript to handle user input from the keyboard or mouse. You can use this input to control the game character or trigger other game events.
These are just a few basic concepts that you might find helpful as you start building your game. Do you have any specific questions about how to implement these features using JavaScript?
Alex: How do I implement the canvas element into the Javascript programming language to create a video game?
ChatGPT: To use the canvas element to create a game in JavaScript, you will need to do the following:
- Create the canvas element in your HTML file: <canvas id="gameCanvas" width="600" height="600"></canvas>
- Get a reference to the canvas element in your JavaScript code: const canvas = document . getElementById( ' gameCanvas ' );
- Get a reference to the canvas context, which is an object that provides methods for drawing on the canvas: const ctx = canvas.getContext( ' 2d ' );
- Use the canvas context's drawing methods to draw images, shapes, and animations on the canvas. For example, you can use the
fillRectmethod to draw a filled rectangle: ctx . fillStyle = ' red ' ; ctx . fillRect(10 , 10 , 50, 50);
This is just a basic example, but you can use the canvas context's many drawing methods to create a wide range of graphics for your game.
Alex: How can I use the JavaScript programming language to create user sprites for a video game?
ChatGPT: To create a sprite for a game using JavaScript, you will need to do the following:
- Create an image object for your sprite: const spriteImage = new Image();
- Set the source of the image object to the URL of your sprite image: spriteImage . src = ' https : / / example . com/images/mysprite.png ';
- Wait for the image to load before using it: spriteImage.addEventListener( ' load ' , function() { // Sprite image has loaded, yo can use it here });
- Use the canvas context's drawImage method to draw the sprite on the canvas: ctx.drawImage(spriteImage, x, y);
This will draw the sprite image on the canvas at the position (x, y). You can use this method to draw the sprite at different positions to create animation.
You can also use a sprite sheet to store multiple frames of animation for your sprite. To draw a specific frame from the sprite sheet, you can use the drawImage method's additional arguments to specify the source rectangle and destination rectangle.
For example:
ctx.drawImage(spriteSheet ,
// source rectangle
frameIndex * frameWidth, 0, frameWidth, frameHeight,
// destination rectangle
x, y, frameWidth, frameHeight);
This will draw the frame with index frameIndex from the sprite sheet onto the canvas at position (x, y). You can use this method to draw different frames of the sprite's animation.

Alex: Can you tell me a story to use for a Japanese role-playing game?
ChatGPT: Sure! Here is a short story that could be used as the basis for a Japanese role-playing game:
In a small village in feudal Japan, a young warrior named Akiko is training to become a samurai. One day, while practicing her sword skills in the forest, she is suddenly attacked by a group of bandits. She fights bravely, but is outnumbered and gravely injured. Just when all hope seems lost, a mysterious stranger appears and defeats the bandits, saving Akiko's life.
The stranger introduces himself as Taro, a master swordsman on a quest to defeat the evil warlord who has seized control of the neighboring province. He offers to take Akiko with him as his apprentice, and she eagerly accepts. Together, they travel across the country, facing danger and challenges at every turn. Along the way, they are joined by a diverse group of companions, each with their own unique skills and motivations.
As they draw closer to their ultimate goal, Akiko and Taro must confront the demons of their past and overcome their own personal challenges in order to defeat the warlord and bring peace to the land.
Alex: That'll be all for now. Thanks, ChatGPT!
ChatGPT: You're welcome! I'm glad I could help. If you have any more questions, feel free to ask. Good luck with your game development!


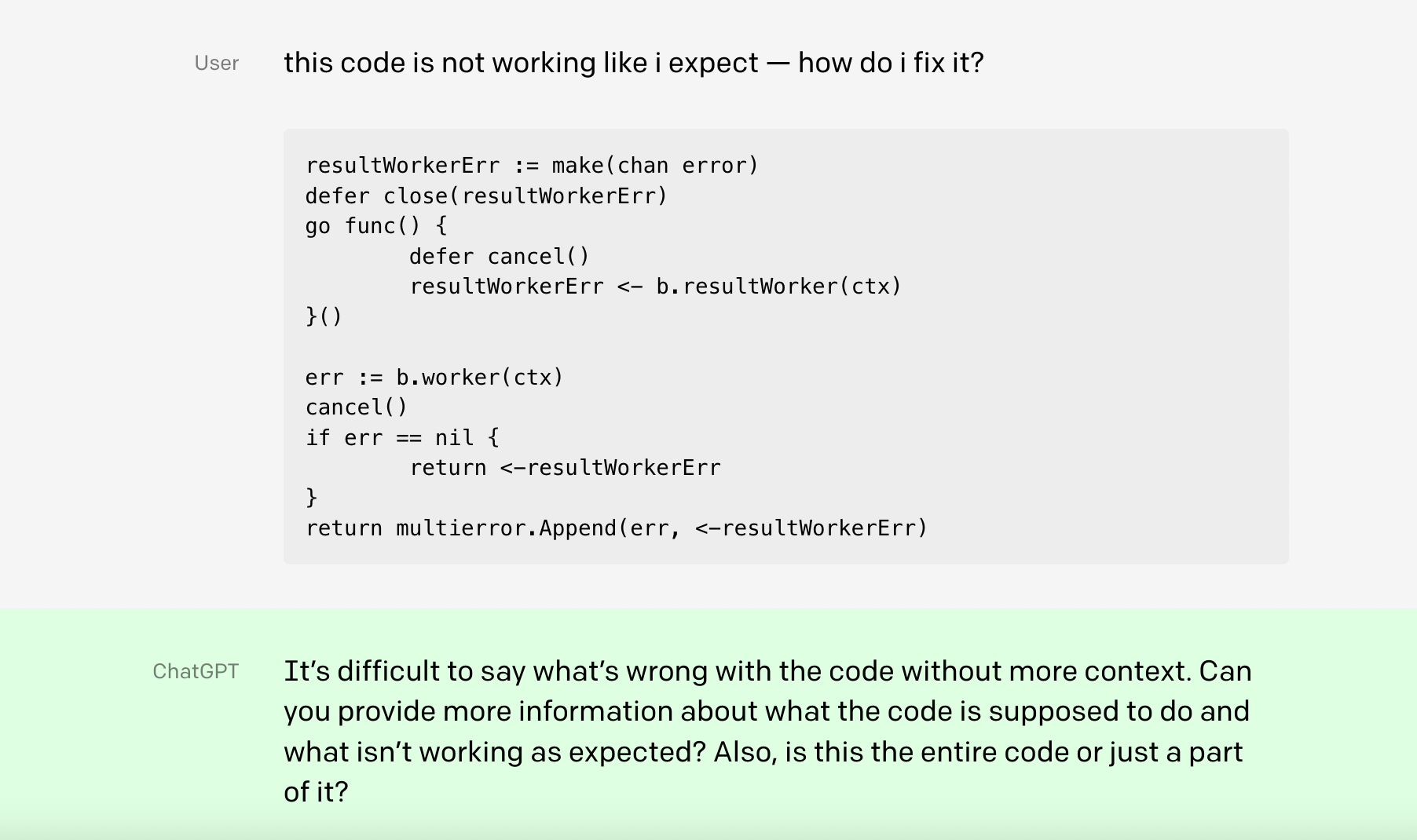
From left to right: Visual sample of dialogue between user and Chat GPT; Blank chat screen after logging in. Source: OpenAI.
Final Thoughts
That’s as far as I got, but if I had the full intention (and time) of making an actual game I would sell to people, I’m sure that OpenAI would have done much of my work for me.
If you think the artwork may have been a large hurdle, guess again. All the images included in this article were created by the other AI machine, Dall.E, after I gave it a few very random instructions, such as “feudal Japan using pixelart." So much for that!
It’s terrifying how far artificial intelligence can go. What’s even more frightening is that these two tools are still being tested. They’re not even running at full capacity just yet. I’ve heard that once they do, they will forever remain behind a pretty hefty paywall. However, it might still be one that developers would be willing to fork out funds for rather than having to keep paying several people who possess that same knowledge.
I don’t know about you, but personally, I find all this quite troubling for the future of the industry (and many other industries as well). It might make games easier to create, but it could also easily lead to the loss of work for many people out there. Food for thought.